同事介绍了目前比较潮流的 ORM 框架,这里简单介绍一下它的基本使用
初始化一个 TypeScript 项目并将 Prisma CLI 作为开发依赖项添加到其中:
1
2
yarn init -y
yarn add prisma typescript ts-node @types/node --save-dev
接下来初始化 TypeScript:
1
npx tsc --init
现在,您可以通过在 Prisma CLI 中添加前缀 npx 来调用它:
1
npx prisma
接下来,使用以下命令创建 Prisma Schema 文件来设置 Prisma ORM 项目:
1
npx prisma init --datasource-provider mysql
在这种情况下,通过以下定义的 环境变量进行 url 设置:.env :
1
postgresql://USER:PASSWORD@HOST:PORT/DATABASE?schema=SCHEMA
以下是每个组件的简短说明:
USER:您的数据库用户的名称PASSWORD:您的数据库用户的密码HOSTlocalhost:主机名(对于本地环境来说,是localhost)PORT:数据库服务器运行的端口(通常 3306 用于 MySQL)DATABASE:数据库的名称SCHEMA:数据库架构内部的名称
如果不确定要为 MySQL 连接 URL 的参数提供什么,您可以忽略它。在这种情况下,将使用schema默认架构名称 public。
从数据库中推导数据模型,并将推导得到的模型更新到 Prisma Schema 文件中通常是(schema.prisma )
1
prisma db pull
prisma db pull 的主要作用是根据当前数据库的实际情况更新 Prisma Schema 文件中的数据模型定义。它会自动推导数据库中的表、列、索引等信息,并将这些信息更新到 Prisma Schema 文件中,以便在代码中使用 Prisma Client 访问数据库时,能够更方便地与数据库交互。
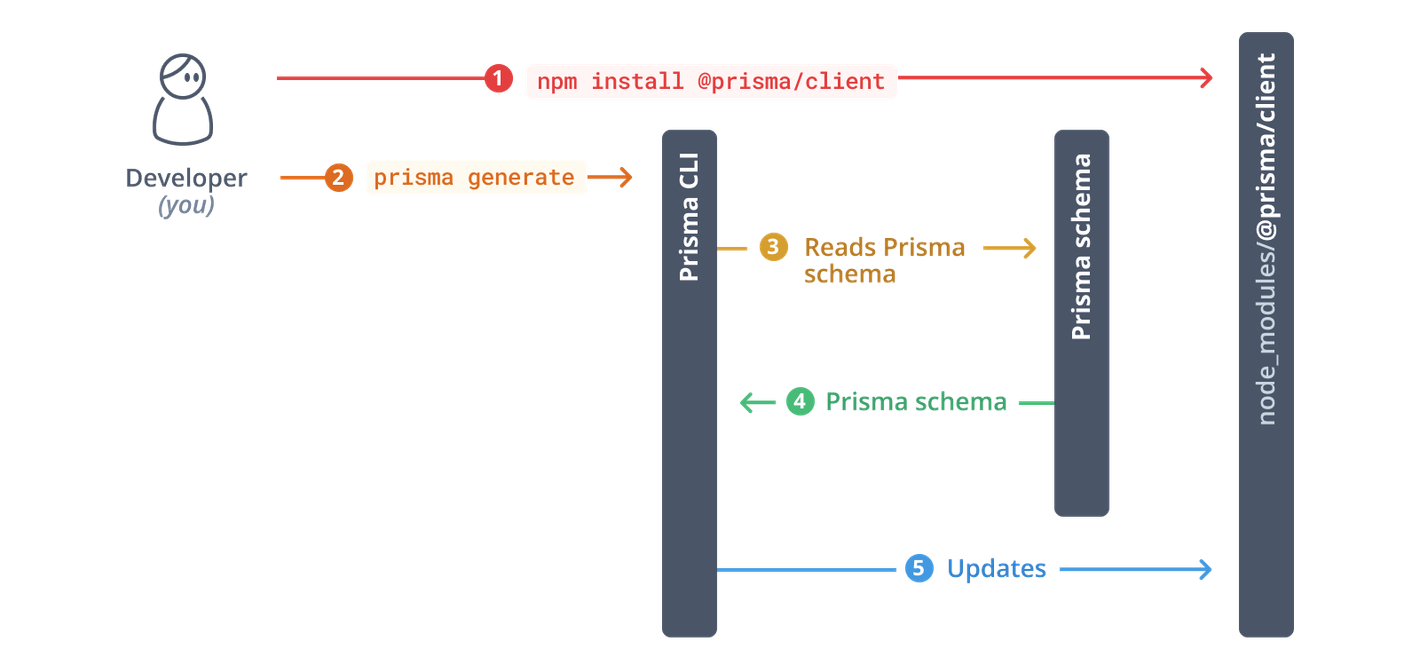
读取的 Prisma 模式并生成 Prisma 客户端库:
1
prisma generate

编写 index.ts 操作数据库的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
async function main() {
// ... you will write your Prisma Client queries here
await prisma.user.create({
data: {
name: 'Alice',
account: '10086'
},
})
const allUsers = await prisma.user.findMany()
console.dir(allUsers, { depth: null })
}
main()
.then(async () => {
await prisma.$disconnect()
})
.catch(async (e) => {
console.error(e)
await prisma.$disconnect()
process.exit(1)
})
prisma.user 是通过 Prisma Client 访问数据库中的用户表的方式。在 Prisma 中,每个模型都对应数据库中的一个表,而 prisma.user 就是表示用户模型的方式。
当使用 Prisma 时,可以通过 prisma.user 来执行各种数据库操作,如创建新用户、查询用户信息、更新用户数据或删除用户等。
让我们更详细地解释一下:
prisma:这是使用 Prisma 生成的客户端库对象。它提供了访问数据库的所有方法。user:这是在 Prisma Schema 中定义的模型之一。在 Prisma Schema 中,可以定义多个模型来映射数据库中的不同表或集合。例如,可能会定义一个名为User的模型来映射用户表。
当使用 prisma.user 时,实际上是在操作与用户相关的数据表。例如,可以使用 prisma.user.findMany() 来查询所有用户的信息,或者使用 prisma.user.create() 来创建新用户。
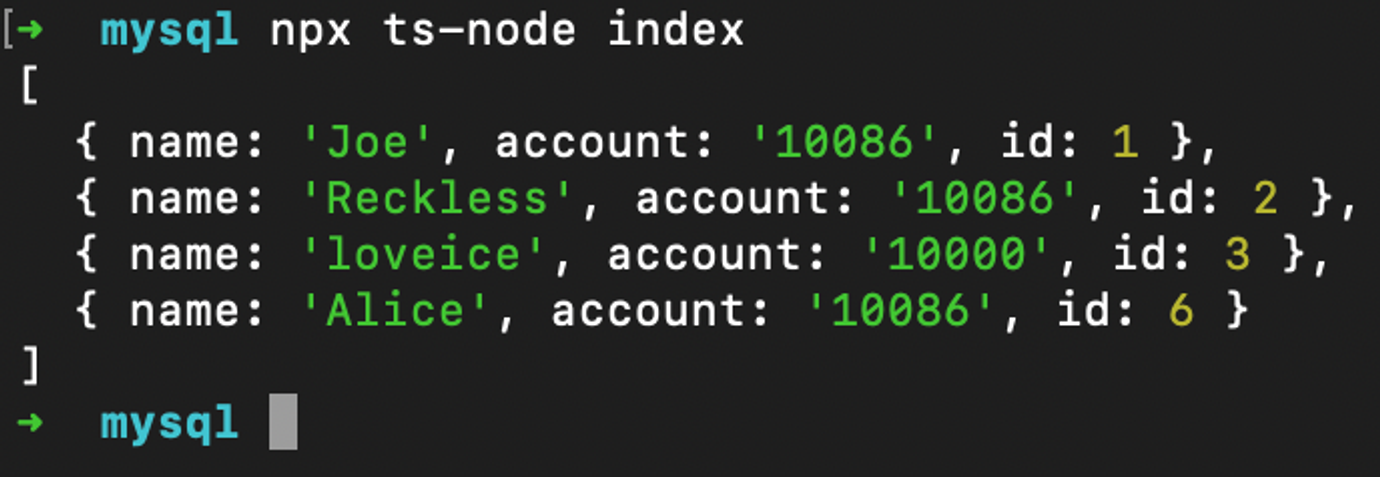
最后可以用 ts-node index 执行 index.ts: